Building and Testing Apps with VPS
Using Virtual Studio to Test Your Scene
While developing an application you may want to see your code run in your application without having to build it to your phone first. To do this, you can use ARDK’s Virtual Studio. Find the Virtual Studio menu by navigating to Lightship > ARDK > Virtual Studio.
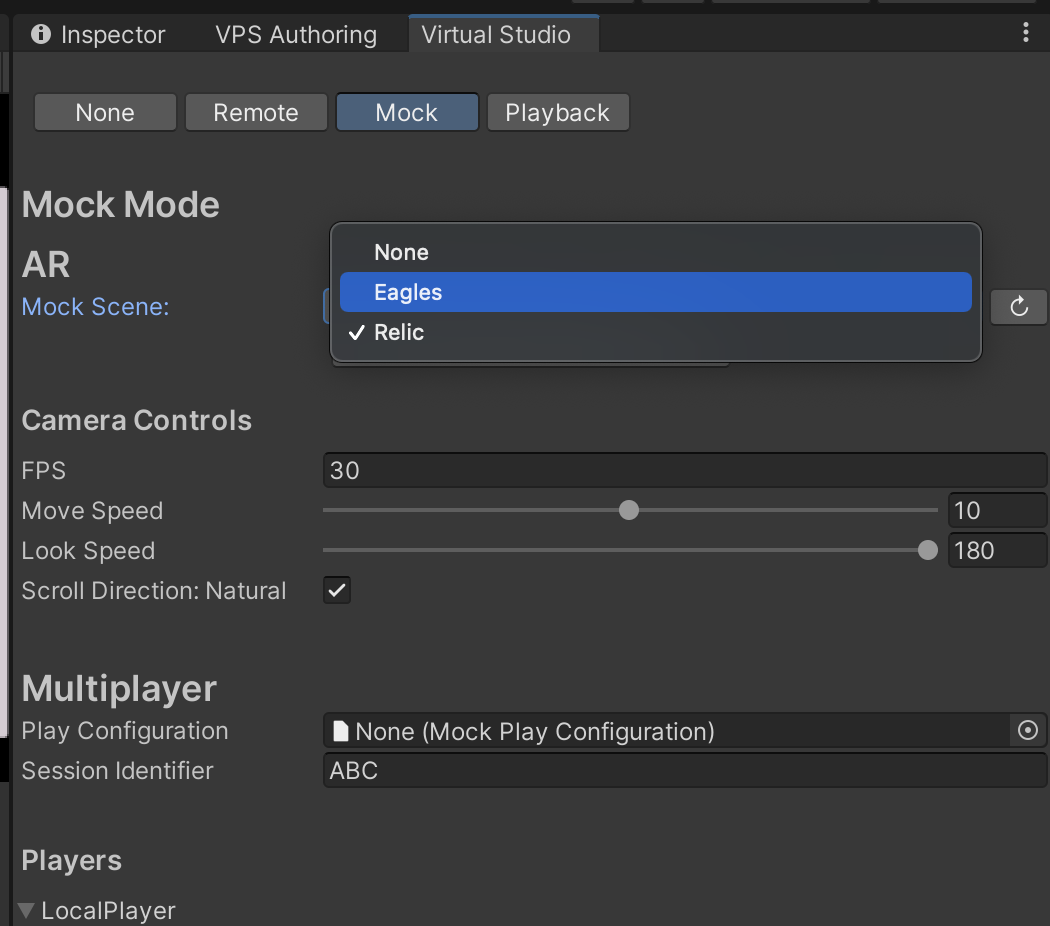
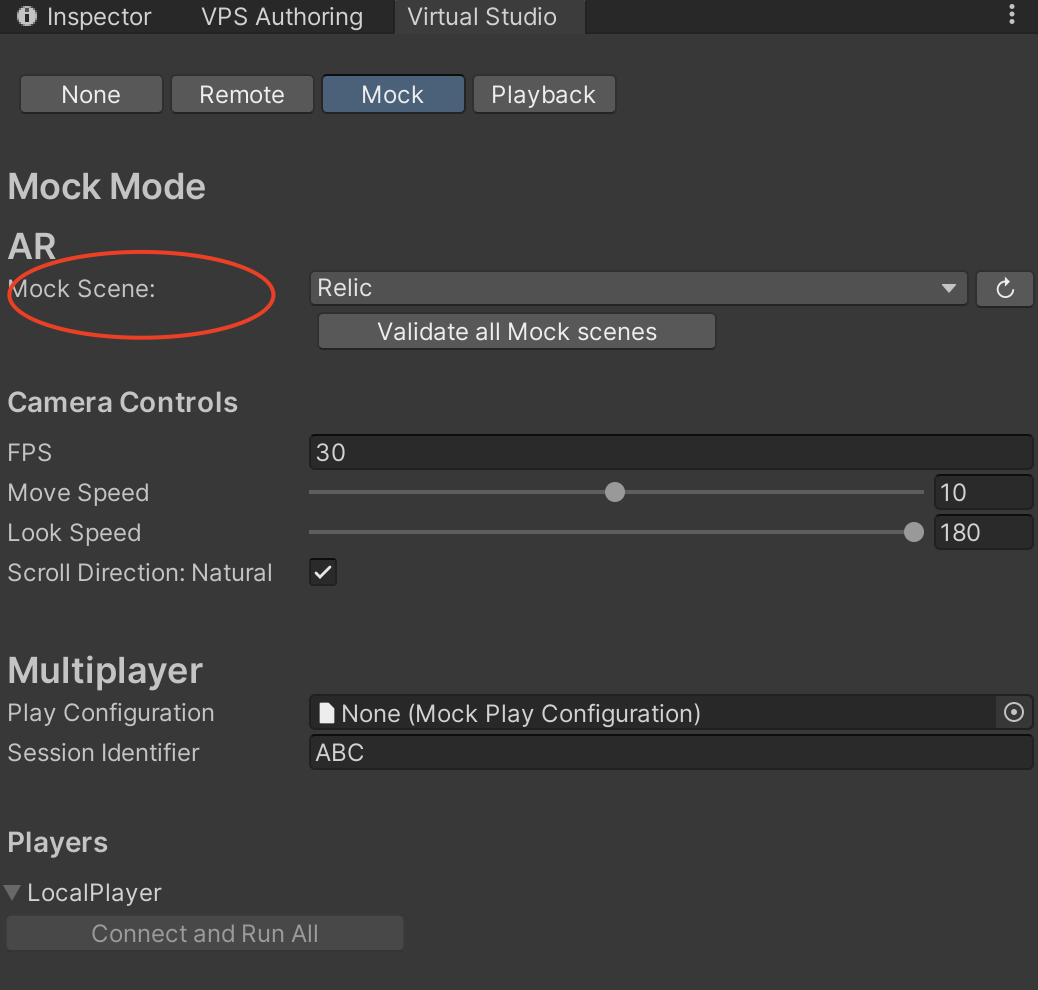
The VPS Authoring Assistant automatically creates mock environments for new locations brought into your project. This is called a “Mock Asset” and is present as part of the Location Manifest. When you select a location from the drop down menu in the VPS Authoring Assistant, it automatically ensures that you are using the associated mock environment in Virtual Studio. However, if you’ve used the Virtual Studio menu to navigate away from your mock environment, you’ll want to either select the location again in the VPS Authoring Assistant menu or use Virtual Studio drop down to put the correct mock environment back in focus. After checking that the correct location is selected, your mock environment can be used for Play Mode testing.

Note
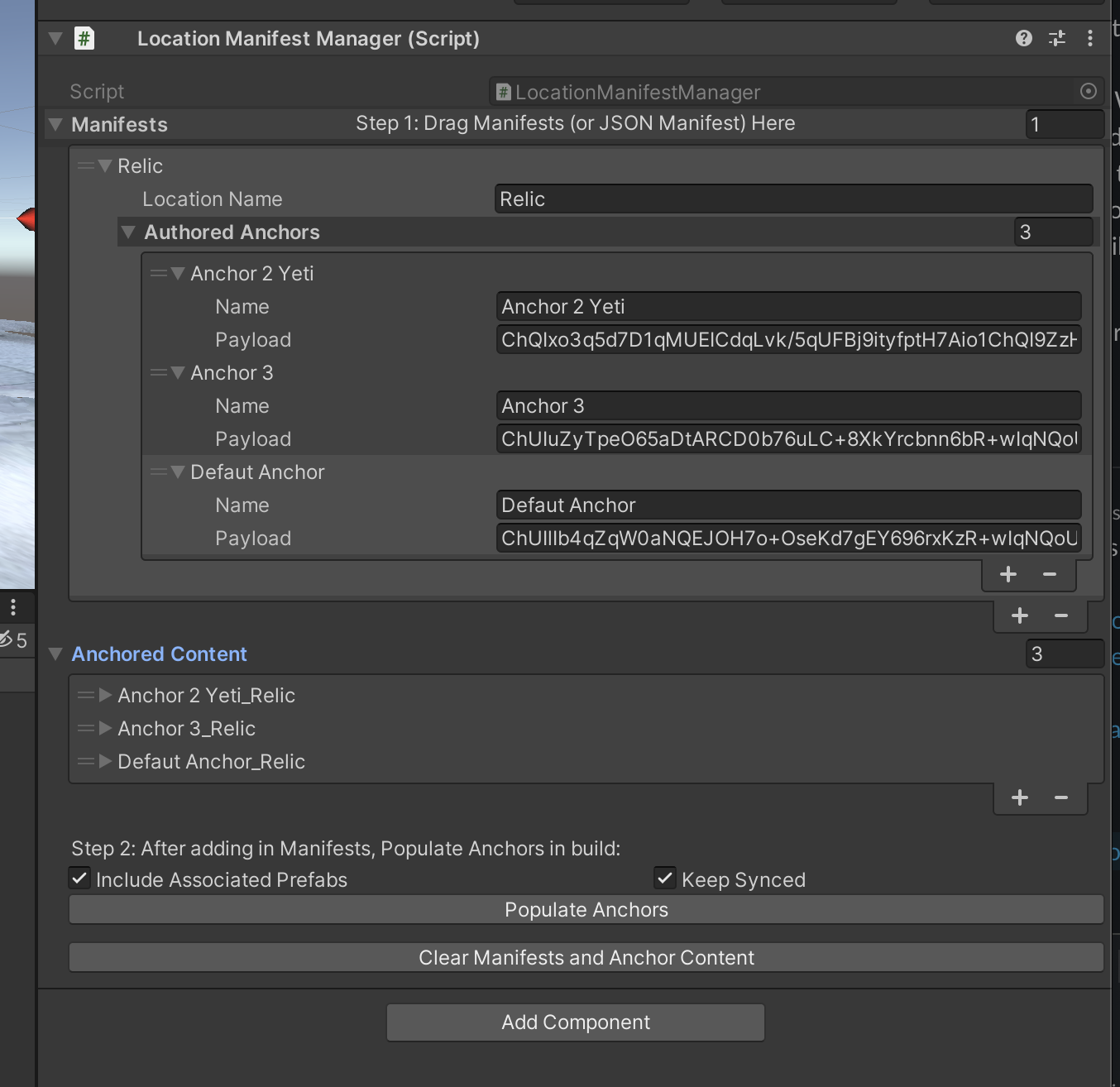
The VPS RemoteAuthoring example includes a basic UI for selecting between different locations and Loading your anchored content. The UI prompts you to select your location from a drop down list–select the location you are currently authoring. Pressing the Load button on the example scene UI will populate your scene with the correct anchored content.

Make a build using JSON to store your manifest data
While we don’t want to prescribe the best way to do store your VPS Location in a project (create a JSON, use a database, etc), we’ve attempted to make it easy for you to save living data like anchors outside of the build so that you can update said content without having to always make a new build.
Manifest scriptable objects have an Export to JSON option that allows you to save a lightweight version of your remote content anchors. With the following two lines of code, you can transform that JSON content back into the RuntimeVPSLocationManifest data structure that is used in the example code.
var jsonString = (obj as TextAsset).text;
var manifest = JsonUtility.FromJson<RuntimeVPSLocationManifest>(jsonString);
When paired with Unity examples about how to read a file from the web, creating a remote manifest for your project is straightforward.
Note
Using a JSON to represent a RuntimeVPSLocationManifest does not account for associated prefabs that you may have used during the VPS Authoring process. This solution is for advanced use cases where it is assumed that the dev user has a different strategy for associating gameobject prefabs with their anchored content. This might be manually adding the prefabs in your build, or reading from addressables or asset bundles, etc. We intentionally keep the JSON file lightweight so that any build strategy you are using to manage the size of your project will continue to work. If you have no such concerns, consider using the Remote Authoring Example scene without incorporating JSON files.
Troubleshooting
There are a handful of cases where syncing the LocationManifestManager won’t work. If you find that your content is not updating as it should, you should attempt a manual Populate Anchored Content by pressing the associated button on the component.
Examples where syncing might fail:
Renaming a VPS Manifest. Renaming a manifest breaks relationships of anchors in the ManifestManager.
Working on a scene that is not currently open in the editor. The system is only designed to sync active scenes.